Designers
Courtney Kim
Mark Su
Emily Okada
Jeff Chang
Engineer
Sergio Trevino
HR Cloud is a human resources enterprise SaaS company.
It has products ranging from administrative applications for our power users to more employee facing, culture-building apps.
Motion Design
I was initially brought on board as an animator to help out with HR Cloud’s marketing videos. My role later expanded to work closer with the design team in creating interactive mockups.
Framer is a prototyping tool where I first immersed myself into learning code. With it, I was able to prototype the transitions, state changes and interactions which led to quicker design decisions.
This was useful because it helped us do more mini-user tests and closer collaboration with engineering.
Clarity
One of the strengths in prototyping motion is giving users a clear understanding in where information is coming from.
In this org chart, I was tasked with showing how information can be displayed. A problem to consider is how to still have a clean design in showing a company organization that can have upwards of 500 employees.
This solution showed a ‘folding an unfolding fan’ animation. In each hierarchical level, the user can expand a fan to see the team associated with their direct report or manager.
Leading the Eye
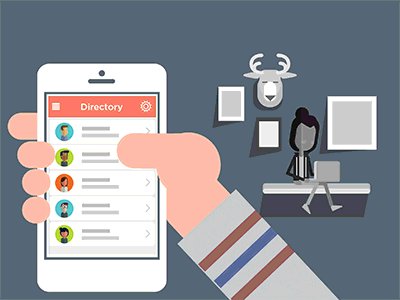
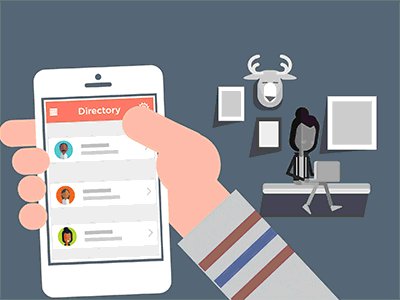
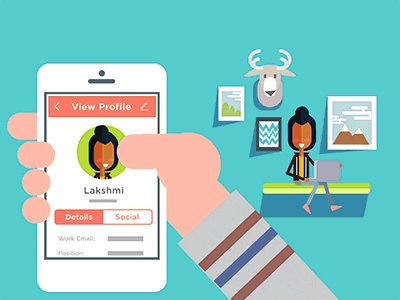
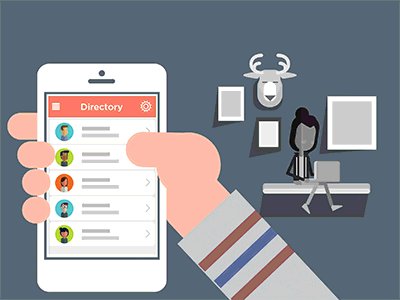
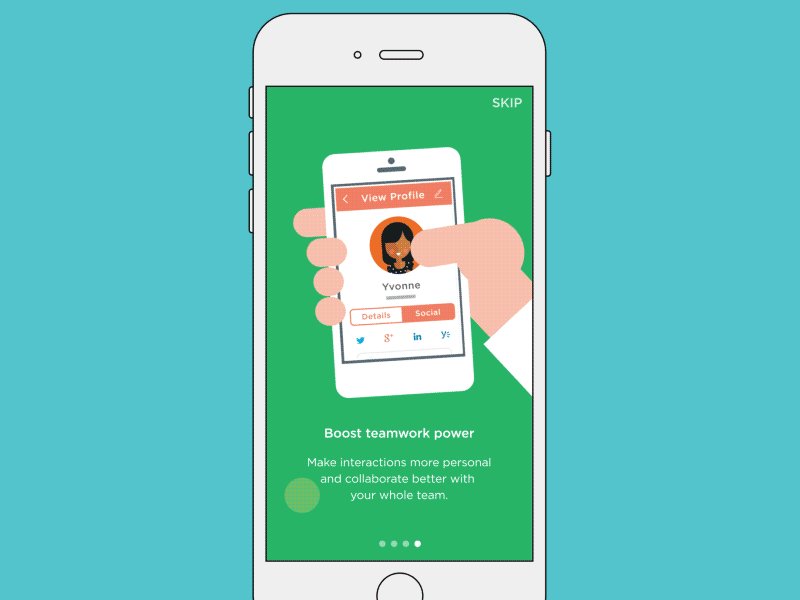
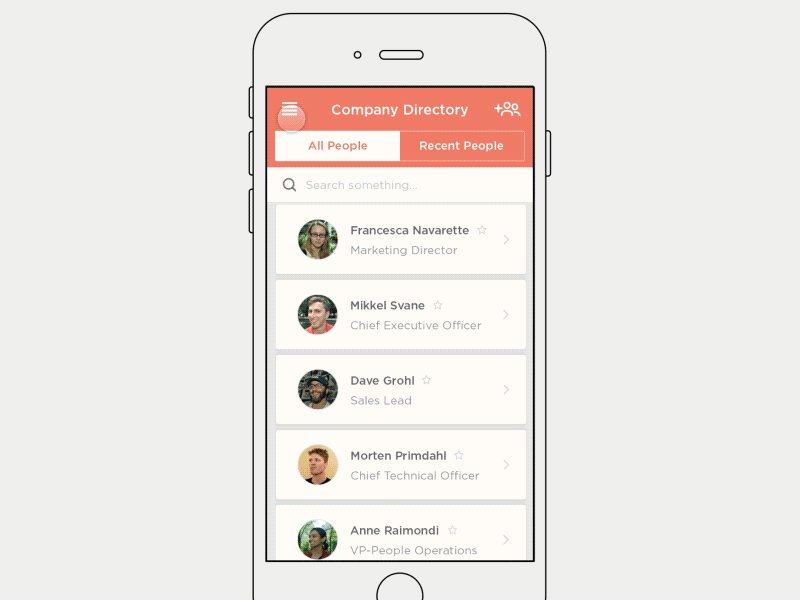
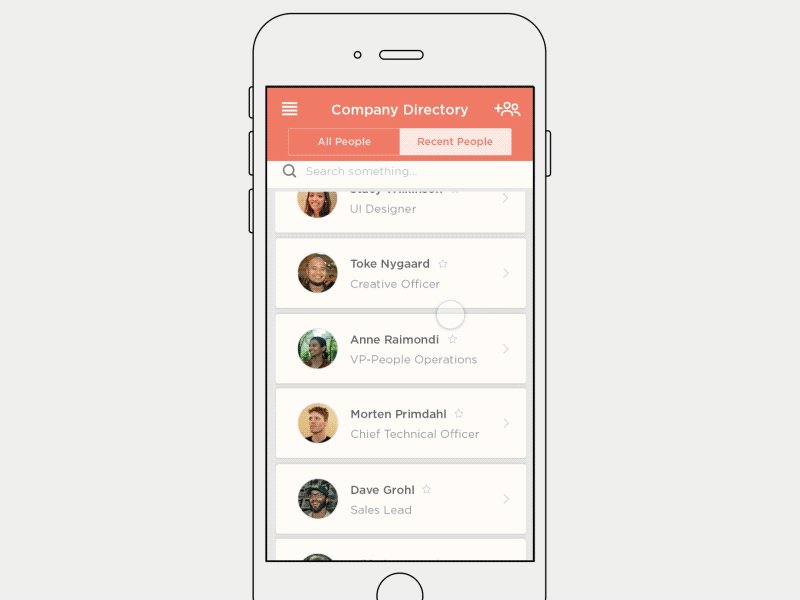
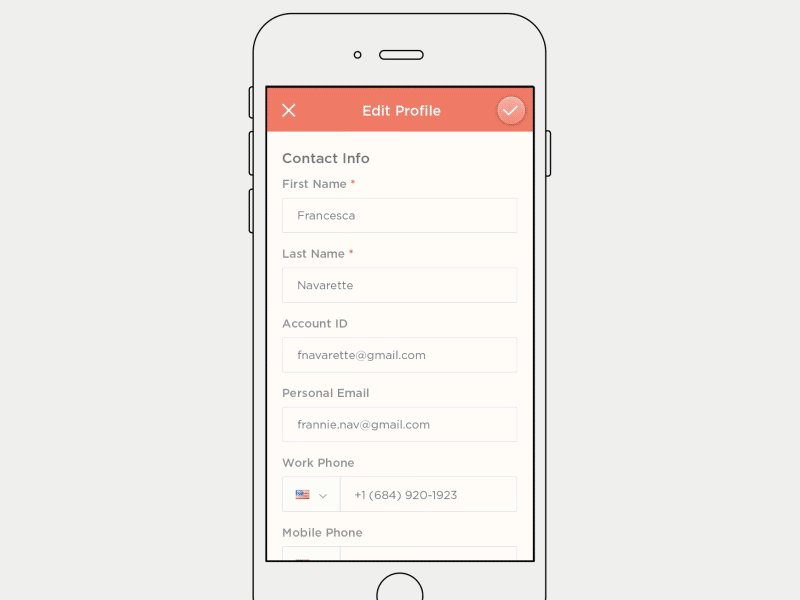
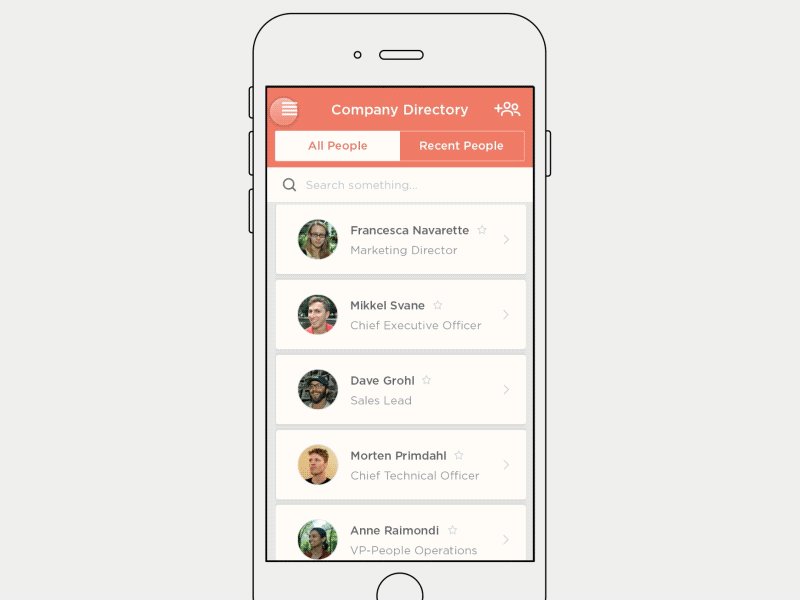
Much like the org chart, this prototype uses motion to highlight the relationship between two different elements. In this case, the employee list and employee profile.
The tagline for the app is “We put a face to the name.” I thought it would reinforce the brand identity by having the profile pic always lead the users eye between states.