Product Manager
Garren Gotthardt
Designers
Jeff Chang
Sneha Keshav
Jane Wang
Engineer
Sten Ulfsson
IrisVR
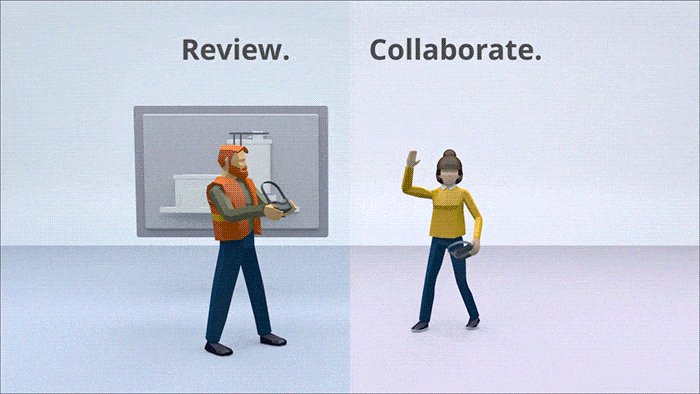
With over 60,000 customers, IrisVR is leading the AEC industry with Prospect- a VR solution to help conduct design coordination reviews.
My role as the lead UX designer is to develop user flows and spatial interfaces to help in our customers workflow.
Challenges
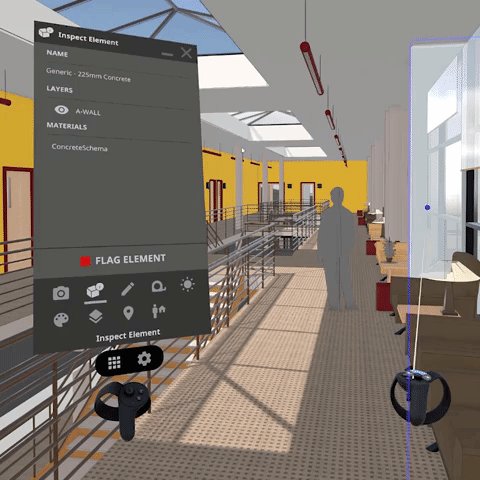
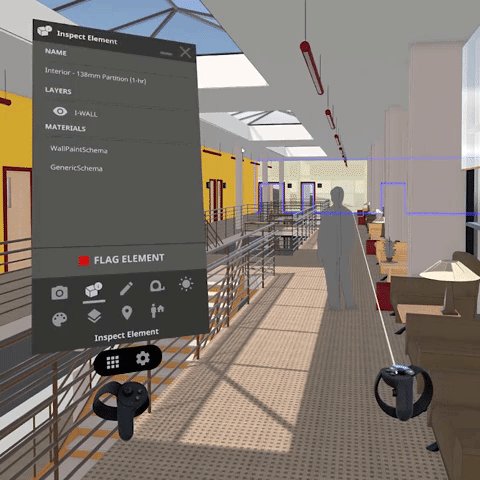
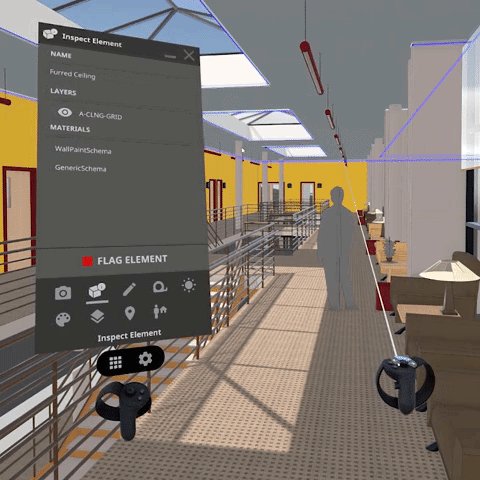
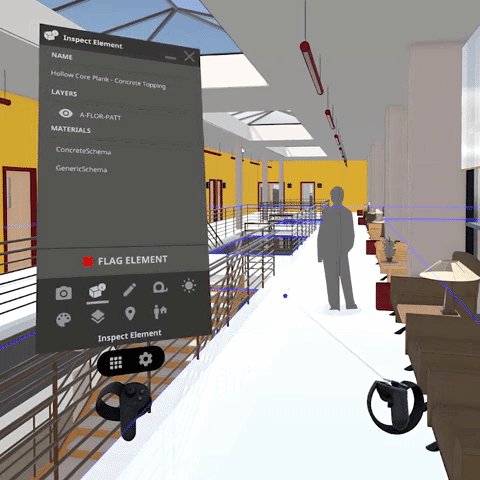
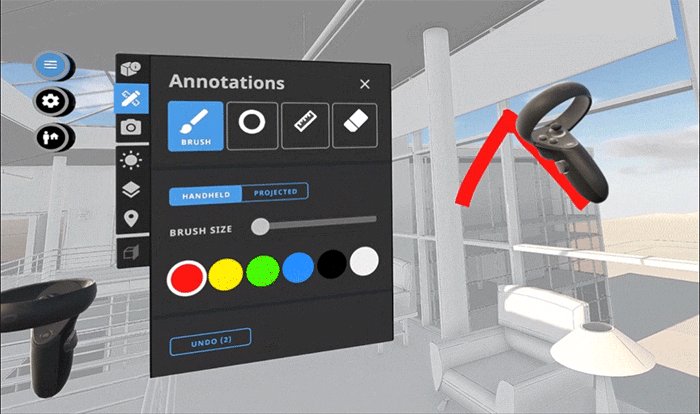
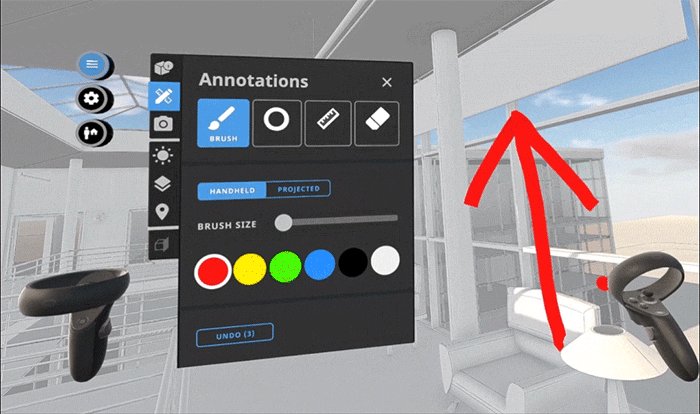
Our customers first impression of the product begins with the VR menu. It lets them inspect BIM properties, annotate, and view different sections of their 3D model. Every important and frequent interaction happens there.
As IrisVR has grown its list of features, the menu has become bloated and unwieldy. As a result, there has been amplified feedback on customer confusion.
Ergonomics and Comfort
I want to take a moment to call out that a huge part of immersive design is comfort. It’s important to look at how users are standing and interacting with the interface.
The way the menu is positioned on top of the controller resulted in an awkward and unnatural posture for the user.
I observed that a lot of customers have to tilt their elbow back and aim with their wrist down to select.
Goals
In performing a usability and ergonomics audit, I put forth a list of solutions to address the pain points along with setting it up to be scale-able for future features.
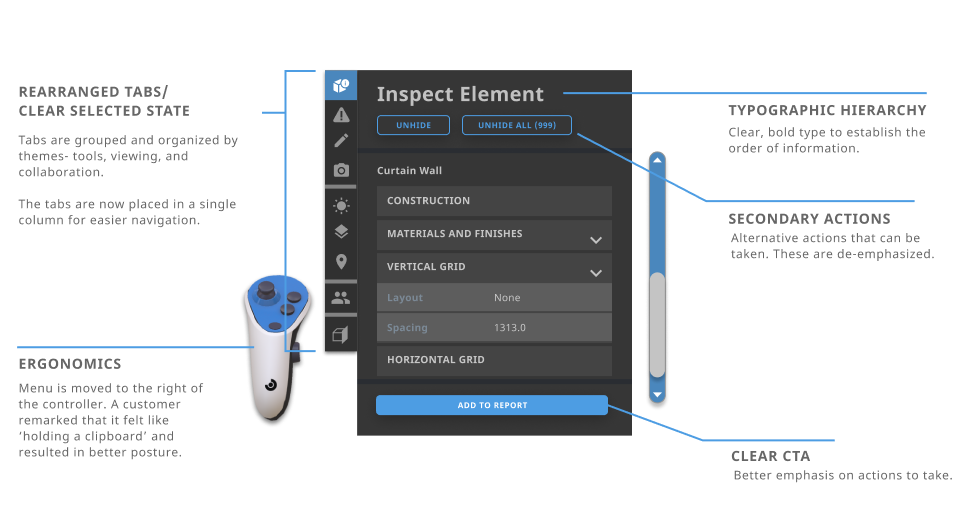
Information Architecture
Time is a precious resource. As a productivity tool, we need to ensure users can navigate through complex sets of information.
Through a series of prototypes and user testing, I rearranged and organized the way users go through the menu.
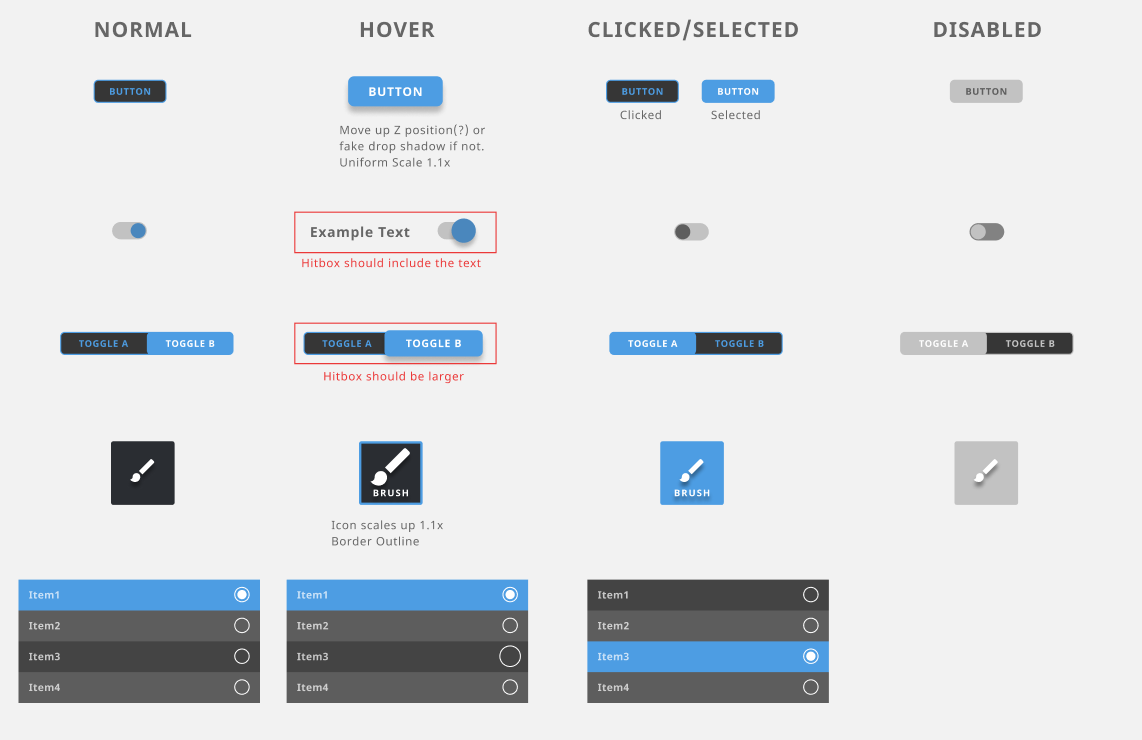
Creating Modular UI Components
A pain point of the old menu is that everything was hard-coded. Making even a simple design change would require engineering effort.
I worked with an engineer on creating a modular system of components that can be used for quick iteration.
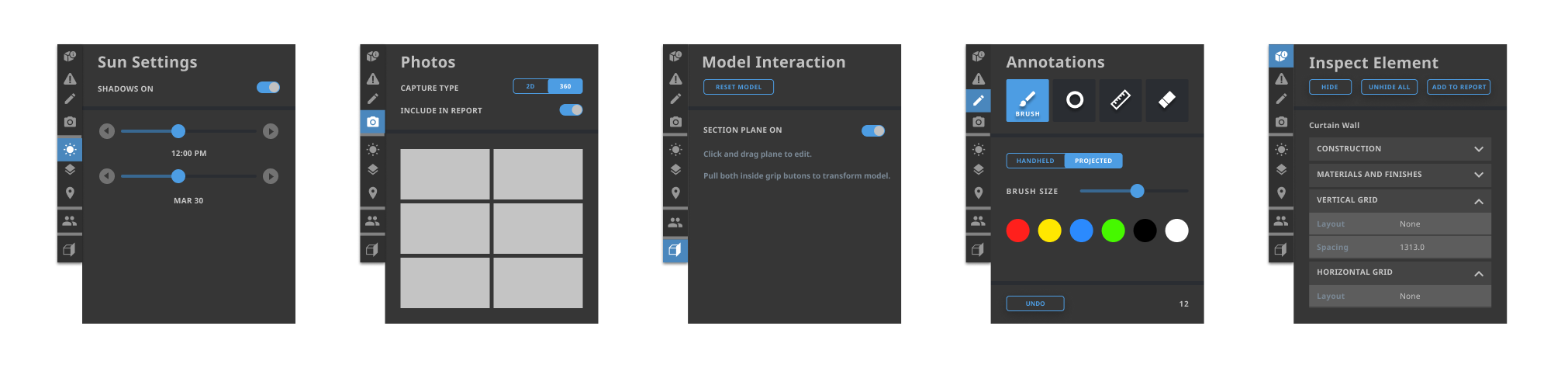
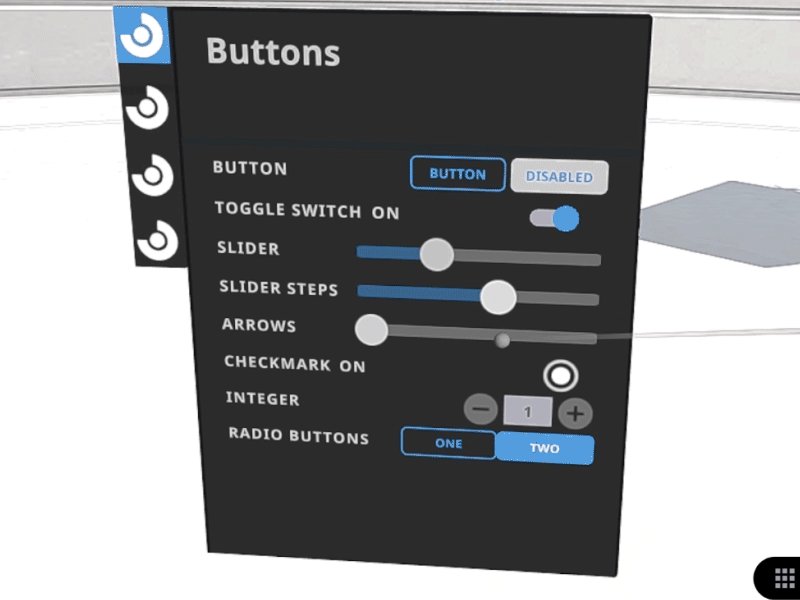
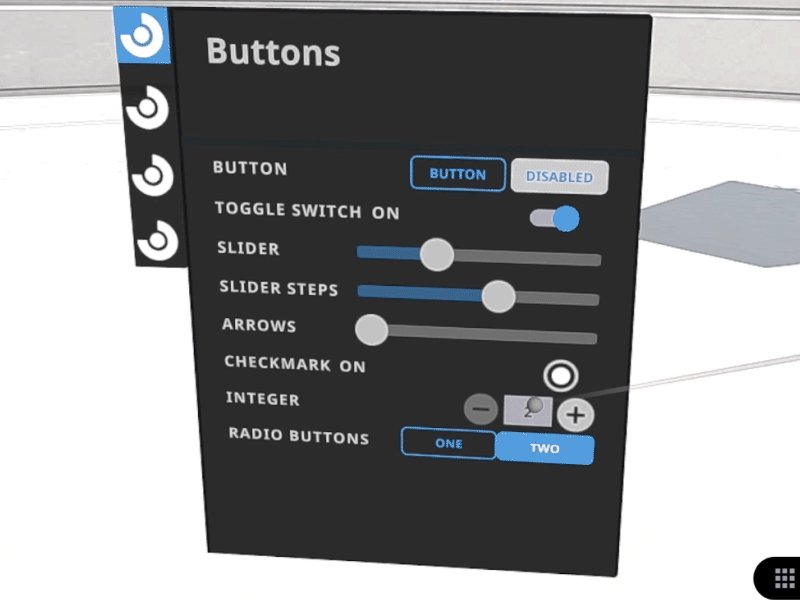
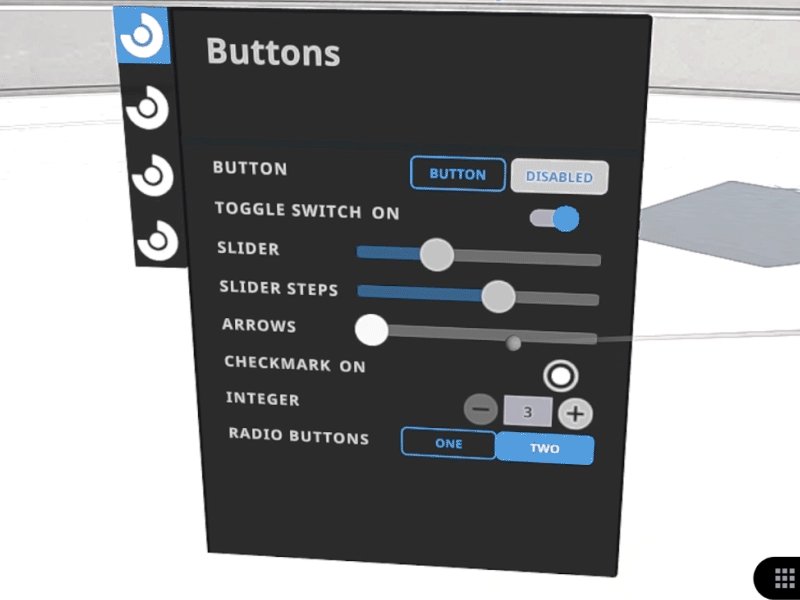
UI patterns that the new component system is based on
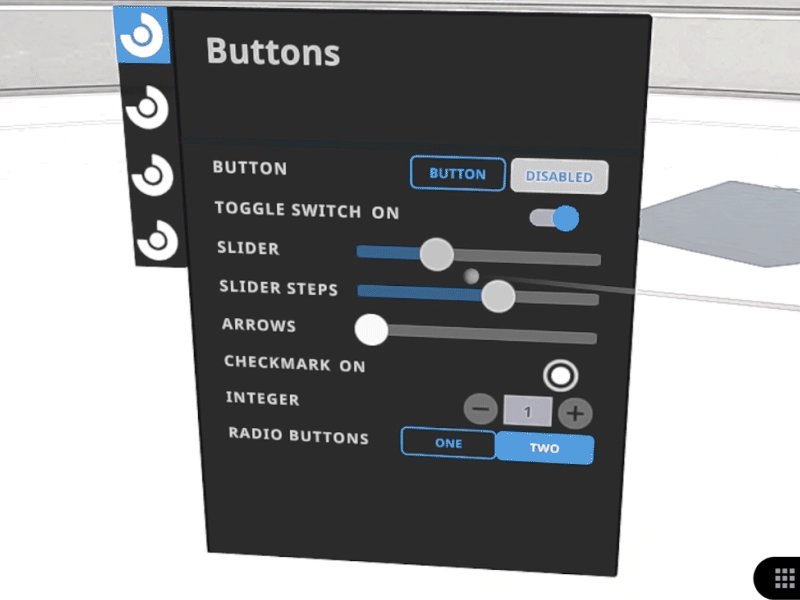
Each component comes with its own set of ‘behavior.’ This makes it possible to directly tell what each component should do without any code whatsoever!
The impact on design and engineering workflow is tremendous as it has helped speed up production and lets us iterate quickly.
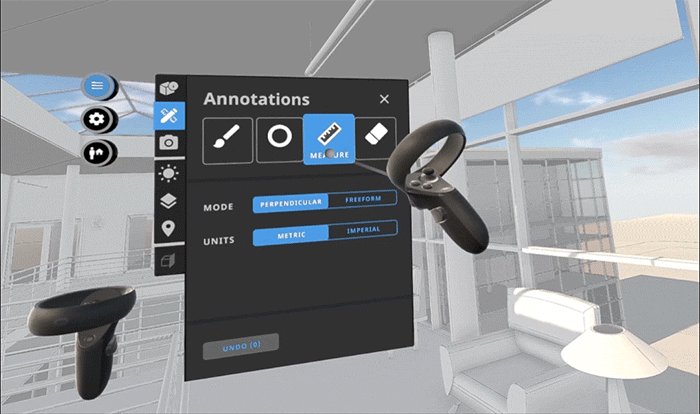
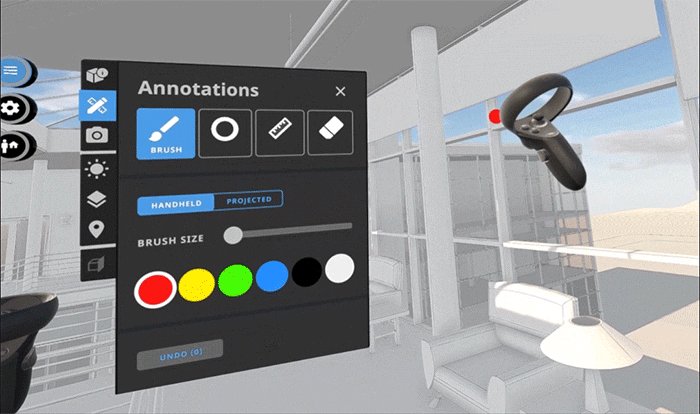
An early prototype of the menu that utilizes the new components
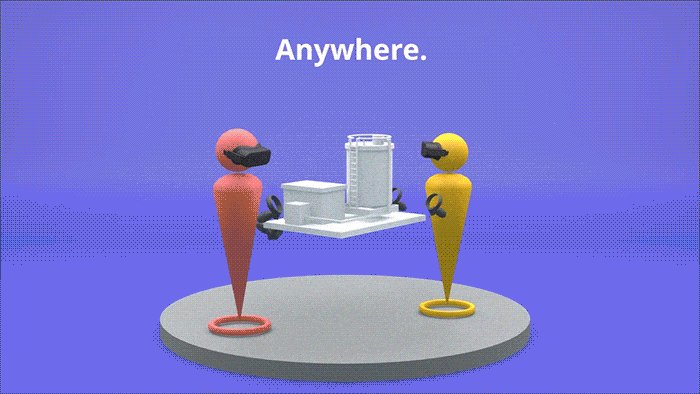
Easier Collaboration
As more and more people start to use the product, online collaborative usage has gone up. It became necessary to start exposing collaborative UI elements.
Through user tests, we moved the mute button to the front of the menu. We’ve also added a counter to show how many people are in the current session.
Feedback
Although there has been worry that a layout change would prompt a negative response, Sales has reported that customer feedback has been resoundingly positive.
Of particular note is how fluid their workflow has become, especially when bringing on coworkers who have never tried VR before.